
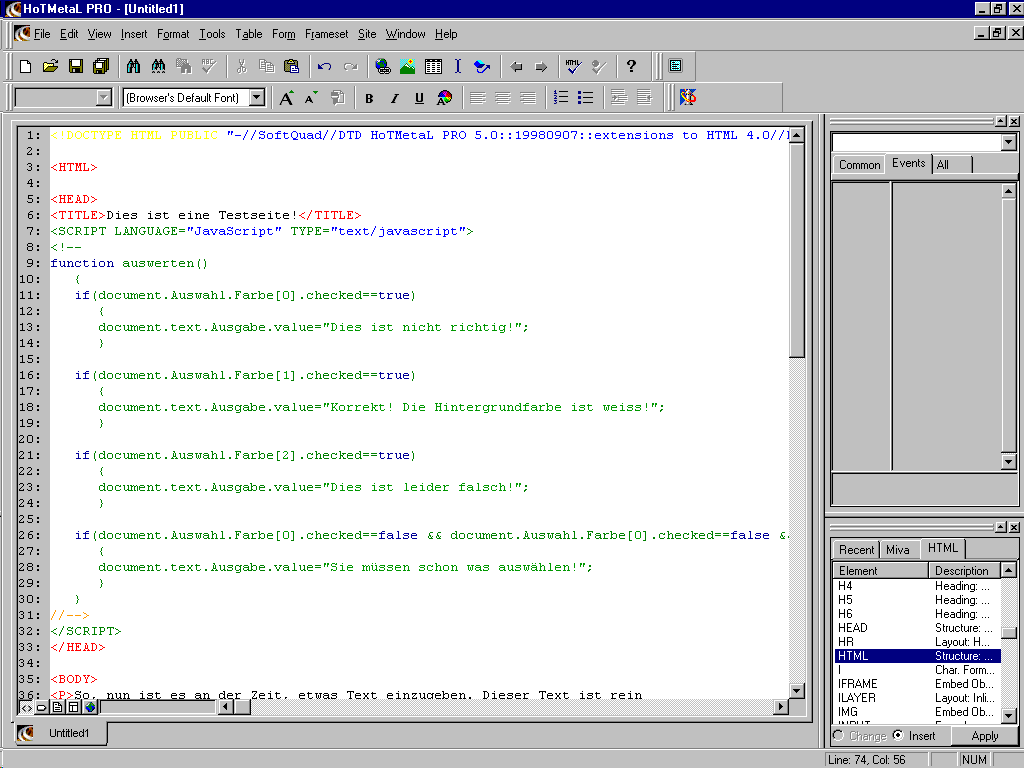
Ein JavaScript wird im sogenannten Header einer HTML-Seite eingegeben. Normalerweise also direkt nach der Zeile mit dem Seitentitel. Schreiben Sie einfach das Script ab, genauso wie aus hier in der Grafik angezeigt wird. Die genaue Beschreibung des Scriptes erfolgt auf einer Zusatzseite.

Zum Schluß brauchen die Radiobuttons noch beschreibenden Text. Wechseln Sie hierzu in die "Tags-On"-Ansicht. Schreiben Sie direkt hinter jeden Button den nötigen Text, wie in der untenstehenden Grafik angezeigt.

So, ihre erste, selbsterstellte HTML-Seite ist nun fertig! Speichern Sie die Seite ab und probieren Sie das Ganze in einem Webbrowser aus.
Weitere Informationen zur Web-Programmierung gibt es (auf deutsch) im Internet unter http://www.teamone.de/selfhtml.
Sollten Sie noch Fragen haben, oder sollte in der Beschreibung etwas unklar geblieben sein, so können Sie sich jederzeit mit mir in Verbindung setzen: Joerg.Bogendoerfer@physik.uni-erlangen.de. Ich werde Ihnen bestimmt antworten. Allerdings kann das durchaus ein paar Tage dauern.
Viel Spaß
Jörg Bogendörfer